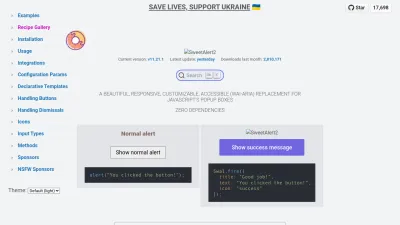
Sweetalert2.github.io
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
SweetAlert2 offers customizable, accessible popup boxes for JavaScript, making it easy to create beautiful alerts and dialogs for your web projects.

Create stunning popups for your website
SweetAlert2 helps you add stylish, customizable popup boxes to your website or web app with just a few lines of code. Whether you want to show alerts, confirmations, or custom dialogs, this tool makes it easy to create popups that look great and work well on any device.
The site is designed for web developers who want a simple way to improve their site's user experience without building popups from scratch. With a focus on accessibility and responsive design, SweetAlert2 ensures your popups are usable by everyone, and you can tweak the appearance and behavior to fit your needs.
You'll find clear documentation, code examples, and demos to help you get started quickly. If you want to replace the default JavaScript alert boxes with something more attractive and user-friendly, SweetAlert2 is a great solution.
 Alternatives to Sweetalert2.github.io
Alternatives to Sweetalert2.github.io
Discover websites similar to Sweetalert2.github.io based on shared categories, topics, and features.
Alternatives with .io Domain Extension
Explore open-source React UI components and tools to speed up your web development, complete with live demos and clear documentation.
Bulma is a free, open source CSS framework that helps you build responsive web interfaces easily with ready-to-use components and modern design.
Pattern Lab lets you build, test, and showcase UI components for your design system in a flexible frontend workshop environment.
Material Design Lite offers ready-to-use UI components and templates to help you quickly build fast, modern, and mobile-friendly web apps and pages.
Redux offers a flexible interface and panel builder for WordPress, helping you customize sites quickly with 49+ field types. Open source and easy to use.
Material Design offers adaptable guidelines and open-source code to help you create visually appealing, user-friendly digital products quickly and easily.
Select2 offers a customizable dropdown UI library for web forms, making it easy to enhance select boxes with search, tagging, and more features.
React Bootstrap offers ready-to-use Bootstrap components for React, making it easy to build responsive, modern web interfaces with less code.
Material Design offers open-source tools and guidelines to help you create attractive, user-friendly digital products quickly and efficiently.
ProtoPie lets you create interactive, realistic prototypes for apps and devices without coding, making it easy to design and test user experiences.
Explore a curated collection of resources, examples, and tools to help you create and manage front-end style guides and pattern libraries.
Explore open source web design tools, stylesheets, and templates to speed up front-end development and prototyping for your projects.
Fastly Polyfill delivers only the browser polyfills your site needs, helping web pages run smoothly and efficiently for all visitors.
Automatically add vendor prefixes to your CSS online for better browser compatibility. Paste your code and get prefixed CSS instantly.
Brackets is a free, open source code editor built for web designers and front-end developers, offering live preview, visual tools, and extension support.
webpack is a module bundler for JavaScript that helps you organize, bundle, and load code efficiently for web development projects.
CodePen is an online code editor and social platform where you can write, test, and share HTML, CSS, and JavaScript projects in your browser.
Babel is a JavaScript compiler that helps you use the latest JavaScript features by converting code for compatibility with older browsers and environments.
CodeSandbox lets you code, collaborate, and prototype projects instantly in the cloud—all from your browser, on any device.
Emmet is a toolkit plugin for web developers that speeds up HTML and CSS coding in popular text editors, making web development faster and easier.
Top Sweetalert2.github.io Alternatives (Matching Language)
Animate.css offers a collection of easy-to-use CSS animations you can add to websites and apps for extra flair, emphasis, or attention-grabbing effects.
Splide offers a lightweight, flexible slider and carousel tool for websites, focusing on accessibility and zero dependencies. Written in TypeScript.
Tailwind CSS lets you build modern, responsive websites quickly using utility-first classes, all without leaving your HTML. Easy to customize and use.
PhotoSwipe offers a responsive, open-source JavaScript image gallery and lightbox for easy integration into websites, with updated docs and examples.
Popper helps you easily position tooltips and popovers in your web apps, making interface elements look great and work smoothly.
Access free, ready-to-use web design tools and resources for personal or commercial projects—no attribution needed.
Foundation is a responsive front-end framework offering HTML, CSS, and JavaScript tools to quickly prototype, build, and customize modern websites.
Storybook lets you build, test, and document UI components in isolation. It's an open-source tool for frontend teams to streamline development and collaboration.
Select2 offers a customizable, searchable select box for web forms, supporting tagging, remote data, and infinite scrolling with easy integration.
Swiper offers a free, open-source mobile touch slider for websites and apps, featuring fast, smooth transitions and easy integration with modern frameworks.
Flickity lets you add touch-friendly, responsive carousels and sliders to your website with smooth, effortless interaction and easy customization.
Browse and copy over 10,000 free, high-quality UI code snippets for your web projects. Find ready-made CSS and JavaScript components to speed up development.
UIkit is a lightweight, modular web framework that helps you quickly build fast and stylish user interfaces for websites and web apps.
GenerateBlocks helps you build flexible WordPress sites using a small set of versatile blocks, making website design simple and efficient.
Lit.dev helps you build fast, simple web components with modern features. Explore documentation, examples, and a supportive developer community.
CodyHouse offers ready-to-use HTML, CSS, and JS components and tools to help web designers quickly build and customize digital experiences.
Browse and use pre-built Material Design UI components for building responsive and accessible Angular web apps on desktop and mobile.
Ant Design offers a comprehensive React UI component library and design system, helping you build beautiful, enterprise-grade web apps with ease.
Fancyapps UI offers a robust JavaScript UI component library with ready-to-use, customizable tools to help developers build modern, feature-rich interfaces.
Browse and use XDSoft's UI components, including the Jodit PRO WYSIWYG editor, for building user-friendly web interfaces and editing content easily.
More Sweetalert2.github.io Alternatives
Design and build user interfaces for GTK and GNOME apps quickly with Glade, a simple tool for creating desktop UI layouts without coding.
Preview, compare, and customize cubic-bezier curves for CSS animations. Easily adjust, copy, and export timing functions for your web projects.
Shoelace offers a modern library of customizable web components you can add to any project, making UI development easier for developers and designers.
Simple.css is a lightweight CSS framework that helps you make semantic HTML look great with minimal setup—perfect for clean, quick website styling.
Semantic UI React offers ready-to-use UI components for building beautiful, responsive React apps with ease. Official integration for Semantic UI.
Create responsive web and mobile apps with customizable HTML5 UI components for Angular, React, Vue, and JavaScript—works on any browser or device.
Get ready-made Material Design UI components for Bootstrap in JavaScript, Angular, React, and Vue to speed up your web development projects.
Element Plus offers a collection of ready-to-use UI components for Vue 3, helping designers and developers build modern web apps more easily.
DHTMLX offers a customizable JavaScript/HTML5 UI library with ready-to-use components for building fast, interactive web and mobile applications.
Material UI offers a rich library of ready-to-use React components that bring Google's Material Design to your web apps. Open-source and easy to use.
Infragistics offers a complete library of UI components and tools for building modern web, desktop, and mobile apps with responsive design and data visualization.
Basscss is a low-level CSS toolkit that helps you build fast, scalable, and readable user interfaces with simple, human-friendly class names.
Build complex, data-rich web and mobile apps with Sencha’s enterprise-grade JavaScript and Java UI frameworks, featuring powerful UI components and grids.
Fomantic-UI is a community-driven web framework and UI library that helps you build beautiful, responsive websites with easy-to-use HTML and theming.
Bootstrap offers a free, open-source toolkit for building responsive websites with ready-to-use HTML, CSS, and JavaScript components.
Figma lets you design, prototype, and collaborate on user interfaces in real time—all in one platform, with tools for teams and easy sharing.
Telerik offers .NET and JavaScript UI components, reporting tools, and automated testing solutions to help you build modern web, mobile, and desktop apps.
Master Addons offers 70+ widgets and extensions to enhance your Elementor website, making it easy to build unique landing pages with advanced features.
GTK is a free, open-source toolkit for building cross-platform graphical user interfaces with a wide range of ready-to-use UI elements.
Clarity Design System offers open-source UI components and design guidelines to help you build consistent, accessible web applications quickly and easily.